
こんにちは!
茨城県のリラクゼーションサロン「シャムの国」です。 鹿嶋市と神栖市のタイ古式のお店です。 お店のホームページを自作して10カ月。 ホームページは、WordPressのLightning(G3・スキンなし)で制作しています。
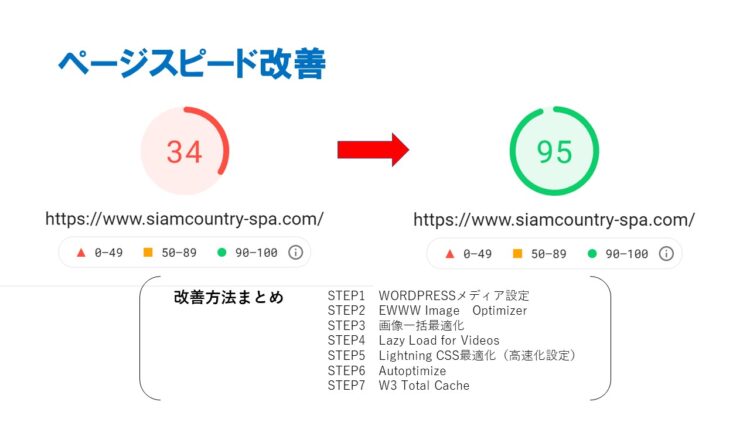
ページスピードの改善方法は、スピードUP系プラグインの選定と設定を1つ選んでは、表示状態やスピード確認※を行い・・・の繰り返しで地道な作業です。
※Google PageSpeed Insightsで評価
本内容でお伝えすること
■プラグインの選定およびその設定内容
■プラグイン有効化の順番がとても重要であったこと
■その過程におけるトラブル解決など
高速化作業記録
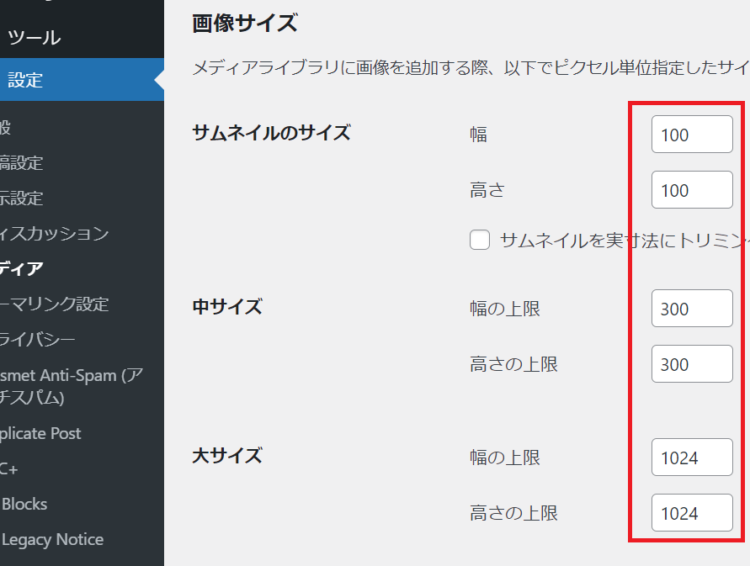
WORDPRESSメディア設定
ウエブサイトで使用される画像サイズの標準設定です。 1つ1つの画像が軽くなると、当然表示速度は速くなります。 色々試してみて、以下の設定まで画像を縮小こととしました。
設定は、WordPress管理画面 -設定タブ -「メディア」です。
■サムネイル:100×100
■中 :300×300
■大 :1024×1024

P.S. 自作ウエブサイトだからできるのかもしれません。
EWWW Image Optimizer(画像圧縮)
画像を自動で圧縮してくれるEWWW Image Optimizer。 遅延表示の機能や既存の画像の一括リサイズ機能があり、とても便利なプラグインです。
設定画面-「基本」タブを開き、以下の設定です。 遅延読み込みはAutoptimizeで行うため、ここでは設定しません。 その他はデフォルトです。

ちなみに、EWWW Image OptimizerとAutoptimizeの両方で遅延読み込みを設定すると画像表示がNG。 EWWW Image Optimizerだけにするとスライドショー表示がNG。 詳細は後述しますが、Autoptimizeの遅延を除外する画像枚数設定がキーでした。
画像一括最適化
STEP1のWordPressメディア設定とSTEP2のEWWW Image Optimizerの有効化で、膨大な既存の画像を一括してリサイズできます。 これにより、ウエブサイト全体の画像軽量化が図れます。
実行は、WordPress管理画面→メディアタブ→一括最適化です。 この処理はとても時間がかかりましたが、表示は軽やかになりました。

Lazy Load for Videos(動画圧縮)
YouTube埋め込み動画を軽量化する方法です。 とても大きな効果(10~20上昇)。 WordPressと埋め込みYOUTUBEとの間には通信が必要なため、ページスペードが遅くなります。 Lazy Load for Videosは、これを解消するため、WordPressにはサムネイル画像だけを表示し、それをタップすると初めてYouTube動画に入り込んでいくという仕組みです。 つまり、ページスピードへの影響はサムネイル画像の負荷だけでとても早くなります。
リスクは、ウエブサイト内に動画があると認識されないため、動画検索ではヒットしなくなるということです。 速さを求めるか、動画検索でウエブサイトに引き込みたいか、という選択となるでしょうか?
■設定は、全てデフォルトです。
Lightning CSS最適化(高速化設定)
Lightning内部にある高速化設定。 ページスピードが5~10上昇。 ただ、Autoptimize有効化の後にこの高速化設定を行うと効果がなく、順序が重要でした。
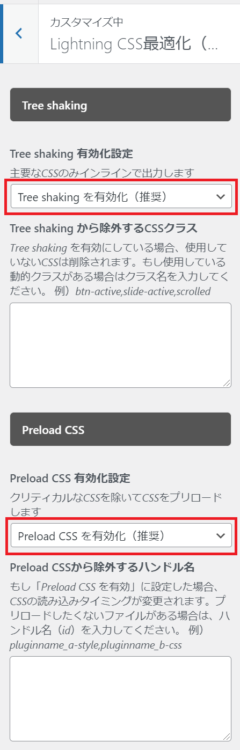
WordPress管理画面-ダッシュボード-「サイトをカスタマイズ」-Lightning CSS最適化(高速化設定)タブを押すと、下図の画面となります。
■Tree shakingを有効化
■Preload CSSを有効化
を選択して、「公開」

Autoptimize(スピードUP総合)
とても優れたプラグイン。 ページスピードが10~20上昇。 条件出しで最も苦労したのがこのプラグインです。
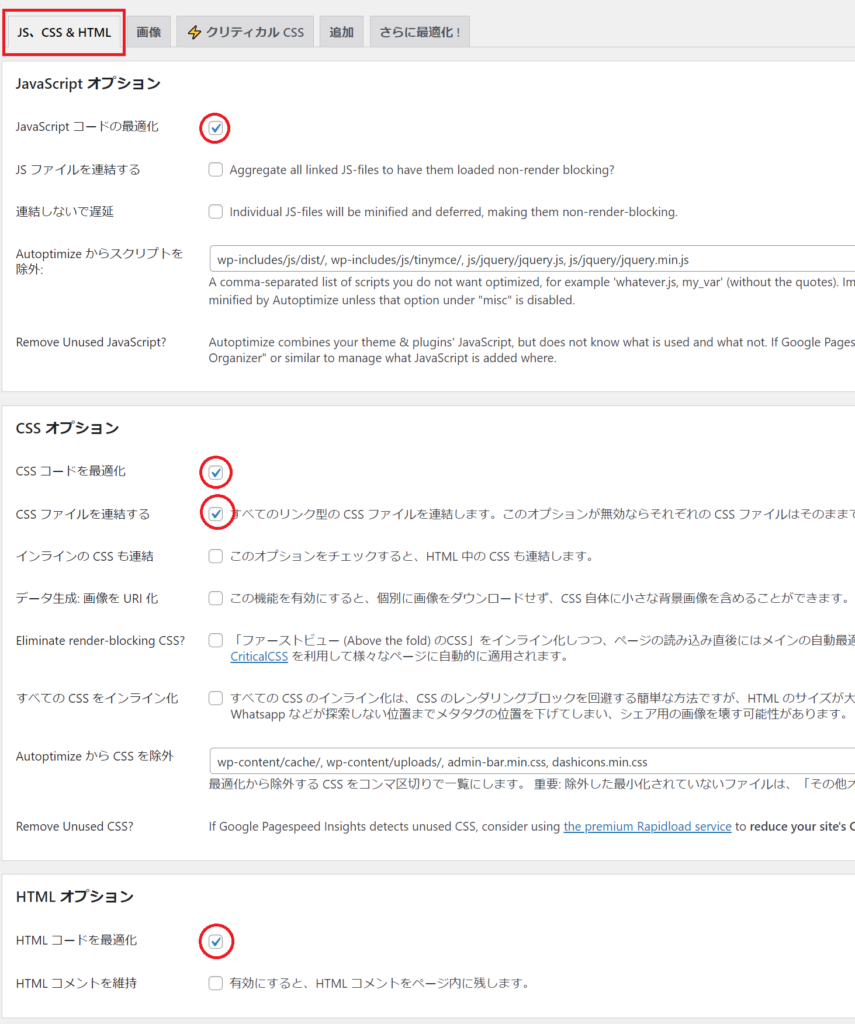
JS,CSS&HTMLタブ設定
下記の設定でFIXしました。

P.S. JavaScriptオプションの「JSファイルを連結する」「連結しないで遅延」、CSSオプションの「インラインのCSSも連結」「データ生成、画像をURL化」などをチェックすると、スライドショーが動かないや画像表示のトラブルが発生。 またHTMLオプションは有意な効果はないものの、トラブルがなかったので、チェックを入れたままとした。
また、この設定は、STEP5 Lightning CSS最適化(高速化設定)と干渉しており、順序を変えるとうまくいきませんでした。
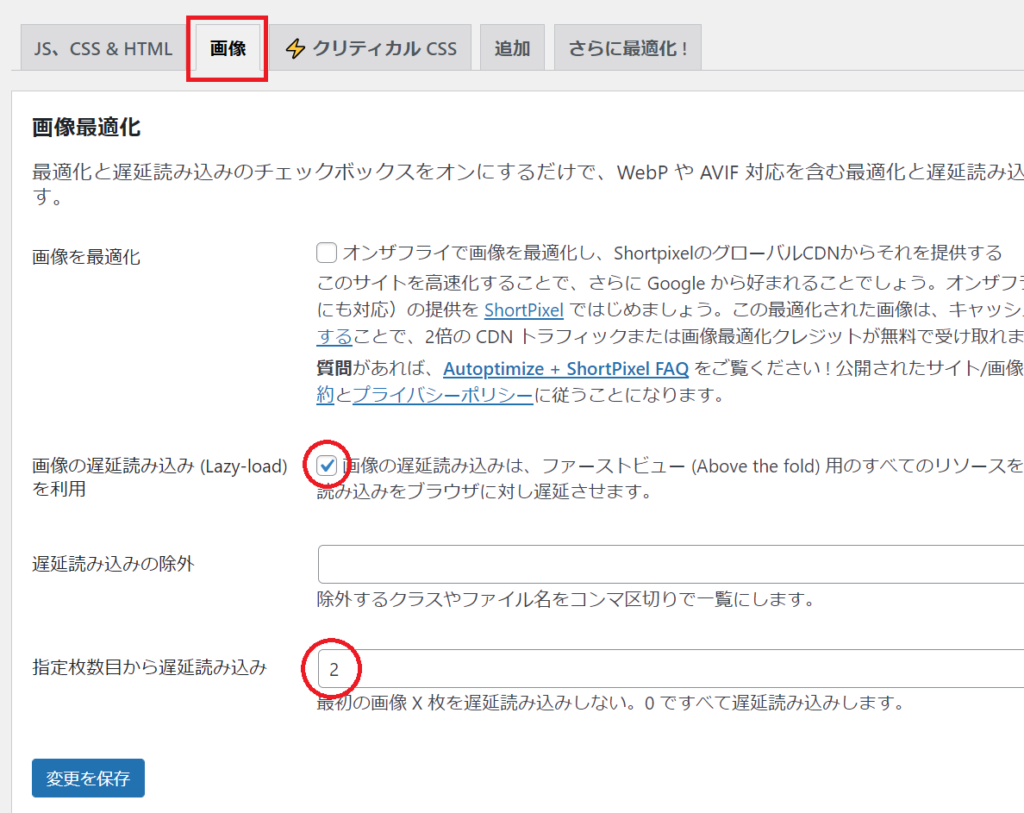
画像タブ設定
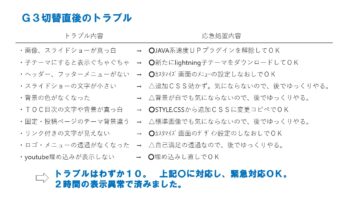
難題だったトラブル!
最後まで難題だったトラブルを紹介します。 当店はトップページスライドショーを3枚設定。 下の画像の1枚目のスライドの下の赤枠部分に、3枚目のスライドの一部が表示されてしまう不可思議な現象が発生していました。 遅延読み込み設定で発生し、原因はこれに起因していることは明らかでした。 しかし、スッキリとしたファーストビューを実現するためには、遅延読み込み設定は必要です。

設定内容とトラブル解消!
■「画像を最適化」は除外(EWWW Image Optimizer側で設定のため)
■「画像の遅延読み込み(Lazy-load)を利用」はチェック
■「指定枚数目から遅延読み込み」=2
もともとの3枚から「2枚」に設定してみたら、なぜかスライド表示トラブルが解消できました。

追加タブ設定
追加タブの設定は、色々触ってみて、最も早かった条件を採用しました。

その他の設定は、全てデフォルトです。
W3 Total Cache(キャッシュ系)
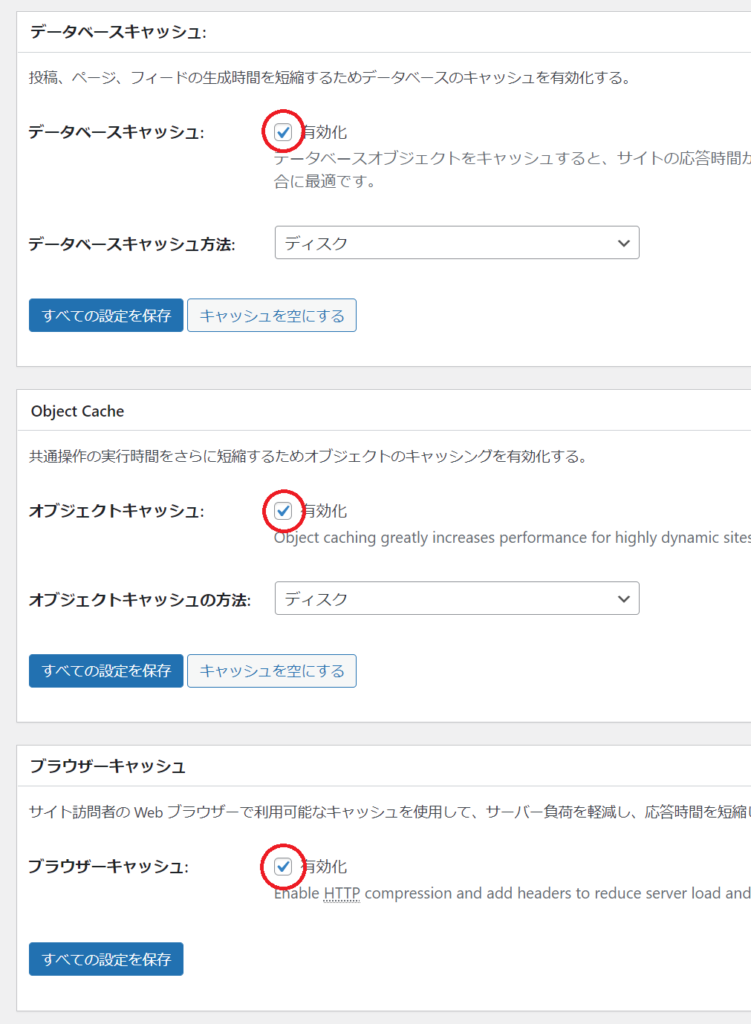
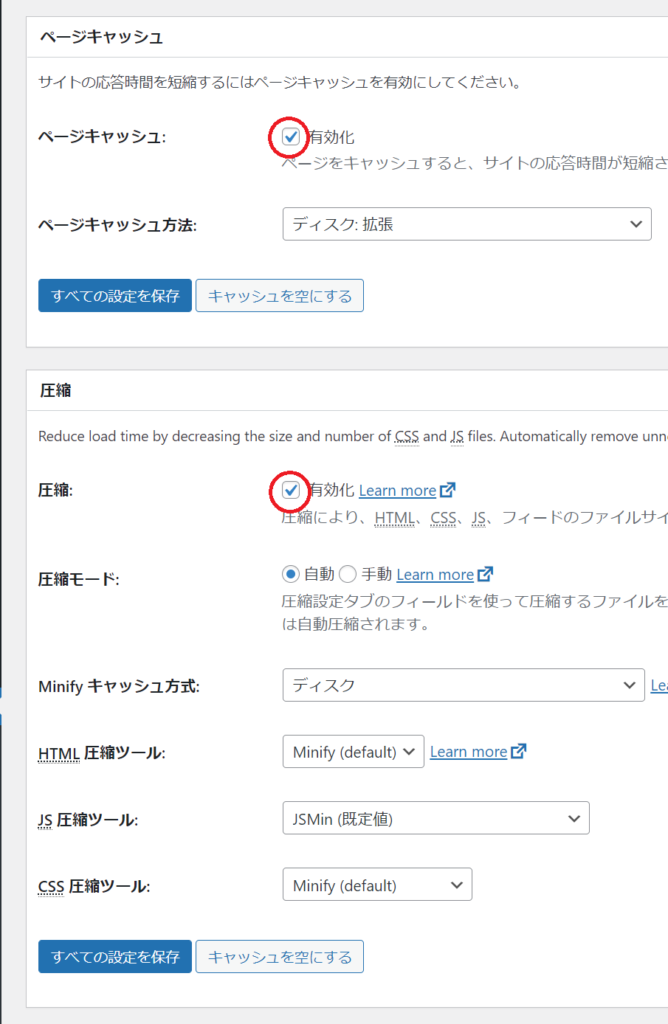
無料で優れたキャッシュ系プラグイン。 設定内容を以下に示します。 その他はデフォルトです。


W3 Total Cacheプラグイン導入の効果とリスク
すぐに効果があるというよりも、週から月単位で少しずつ速くなって行くイメージ。 さらに、時折発生する「極端に遅い頻度」が大きく減ったのがうれしい。 導入の価値ありです。
リスクは、コンテンツ更新やスピードUPの設定変更を行っても、ウエブ上ではすぐに反映されず、確認作業にとても時間がかかることです。 このプラグインは一番最後に有効化した方がいいです。