こんにちは!
茨城県のリラクゼーションサロン「シャムの国」です。 鹿嶋市と神栖市のタイ古式のお店です。 お店のホームページを自作して11カ月。 ホームページは、WordPressのLightning(G3・スキンなし)で制作しています。
WEBサイト高速化を行っていたところ、 改善を行った時期と同じくして、google search consoleの「サイトに優れたページエクスペリエンス」評価が劇的に改善(0%→100%)していました。 その他の「Page Experimenceシグナル」「ウエブに関する主な指標」「モバイル ユーザビリティ」も良好。 同じ境遇の方に参考となればと思い、投稿させていただきます。
改善結果
WEBサイト高速化の取り組みを行った結果、「サイトに優れたページエクスペリエンス」評価が劇的に改善(0%→100%)しました。
google search consoleに関連する4指標を以下に示します。
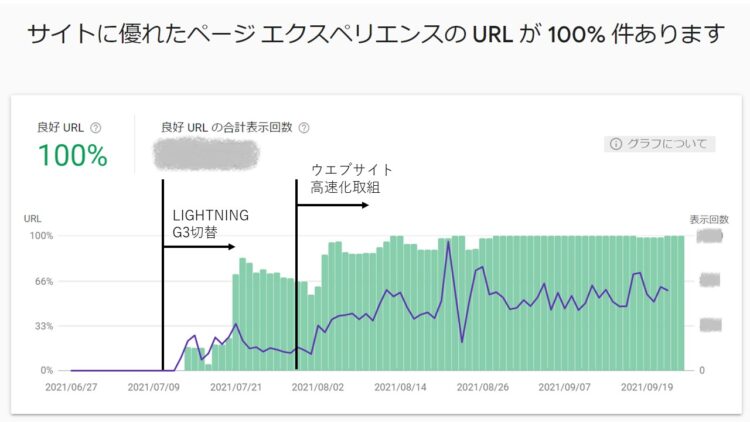
サイトに優れたページエクスペリエンスのURL
良好URLが0%→100%に改善していました。

Page Experimenceシグナル
下記の通り良好です。
・ウエブに関する主な指標:問題は検出されませんでした。
・モバイルユーザビリティ:問題は検出されませんでした。
・HTTPS:サイトでHTTPSが使用されています。

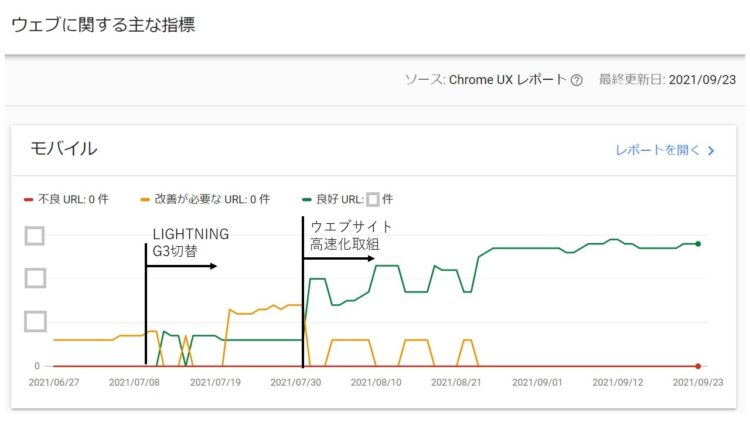
ウエブに関する主な指標
不良URL、改善が必要なURLが無くなり、全て良好URLになりました。

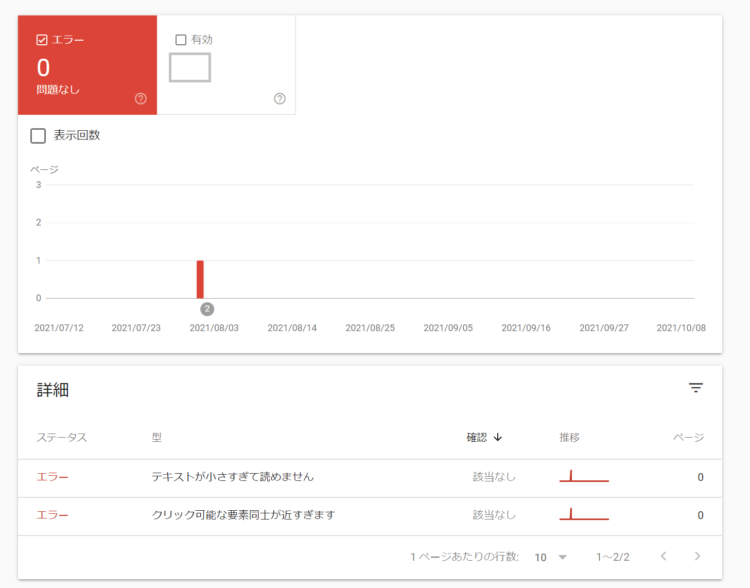
モバイル ユーザビリティ
一時期、「テキストが小さすぎて読めません」「クリック可能な要素同士が近すぎます」というエラーがありましたが、自然と消滅していました。 現在は全て良好です。

取組内容は?
ページスピード改善の2つの取組内容を下記に示します。
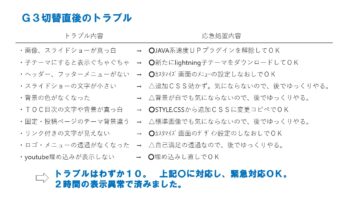
(Step1) Lightning G3に切替え
G3切替時にスピードUP系プラグインをいったん全解除せざるをえなくなり、ストレスを感じる程に表示スピードが遅くなりました。 約1週間で応急処置を行った結果です。
Lightning ProからG3への切替記録
(Step2) Webサイト高速化
上記の取組で、 ページスピード 対策にも慣れてきたため、約1か月かけてスピードUP系プラグインの選定と設定を1つ1つ丁寧に行った結果です。 設定内容やトラブル事例も公開しています。 どうぞご覧ください。
Webサイト表示の高速化作業記録
最後に
素人なのでこのような投稿にずいぶん助けられました。 アクセス数はわずかに上がったと思います。 同じ境遇の方に参考にしてもらえればと思います。