こんにちは!
茨城県のリラクゼーションサロン「シャムの国」です。 鹿嶋市と神栖市のタイ古式のお店です。 お店のホームページを自分で制作して9カ月。 ホームページは、WordpressのLightning-proで制作しています。
2021年5月にLightning G3が発表されました。 Lightning-proには今後新しい機能は追加しないようです。 やっとブログの投稿に慣れてきたという時でしたので、G3への切り替えはやるしかありません。
「しっかりバックアップをとっておけばリカバリーできる」「プロでなくてもホームページができる」という主旨に勇気づけられて挑戦。 同じ境遇に置かれている方たちの参考になってくれればと投稿します。
とても簡単に切り替えできました。
トラブルはある程度覚悟はしていたので、多少問題はあっても、ホームページとしての機能が果たせれば、良しと決めていました。
結果、10のトラブルがありましたが、必要最小限の応急処置(約2時間)で再公開できました。
トラブルは表示異常のみ。
切替後の主なトラブルと対応
10のトラブル
今回の切り替えに伴い、10のトラブルがありました。 いずれも軽微で緊急避難的処置を行った結果、2時間でホームページを回復できました。

苦労した3つのトラブルを下記に示します。
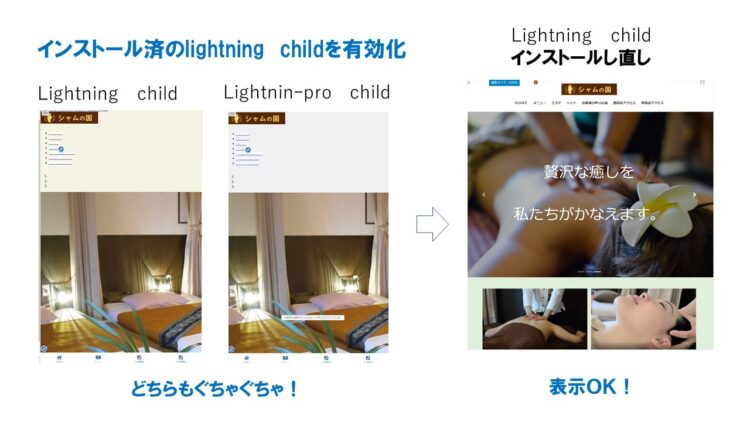
子テーマトラブル
Lightning-Childは、画面が崩壊していたのと、自分のスキルの問題で結構あせりましたが、子テーマを使わなければよいだけ・・・と自分に言い聞かせて、新たにインストールしたらOKになりました。

目次トラブル
目次は、Table of Contents Plusを使用し、好みのスタイルにするため、style.cssでカスタマイズしていましたが、切替後、目次が真っ白でイメージが最悪。 かなりあせりました。 これも、いったんは目次を使わなければいい・・・と自分に言い聞かせて、あらかじめバックアップしておいたstyle.cssのカスタマイズの内容をそのまま追加CSSに貼り付けてみたところ、OKになりました。
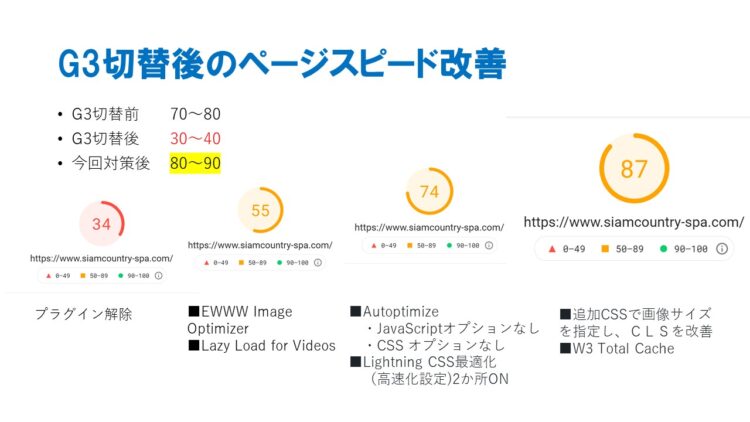
画像トラブル&速度対策
lightning-proで苦労して条件設定したスピードUP系プラグインですが、G3とは相性が悪く、特にスライドショーの画像表示と動作のトラブルが発生。 いったん全解除して表示はOKになりました。
[1週間後]
しかし、あまりにも遅いので、時間を見つけては、プラグインの見直しと設定1つ☑をいれては確認・・・の繰り返しで1週間試行錯誤した結果、従来以上にスピードが改善され、すっきりとした表示が実現できました。 G3は早いかもしれません。

・JavaScript最適化の条件はまだ見つからないですが、それでも上の結果です。
それでは切り替え手順です。
まず参考にしたサイトを紹介します。 これを何度も読み返しました。
事前準備
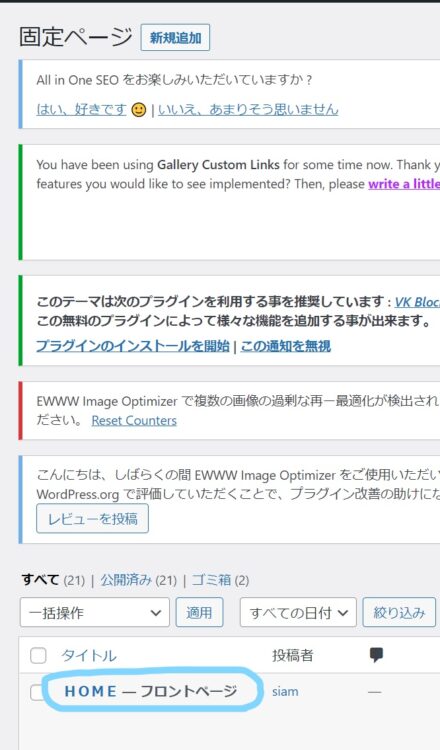
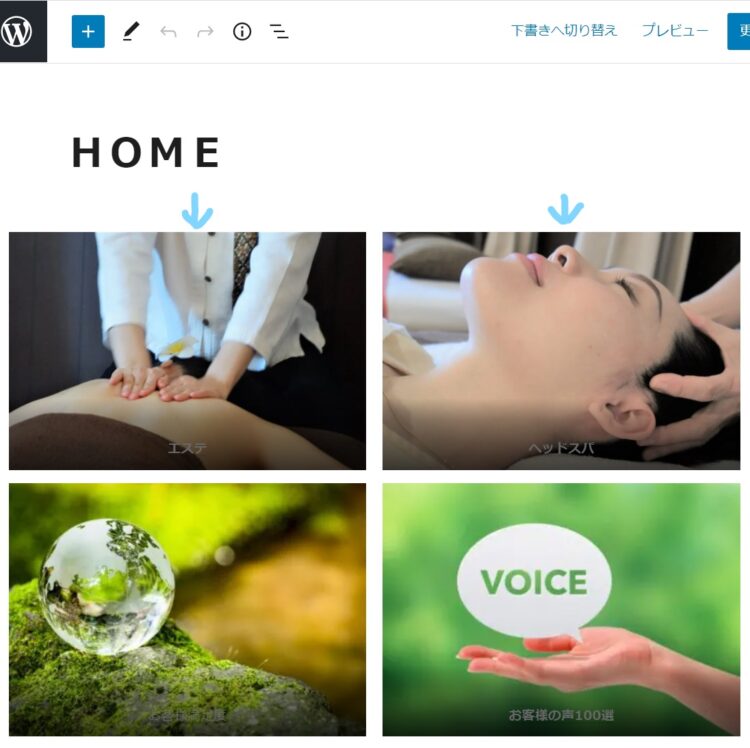
トップページに割り当てた固定ページの作りこみ
トップページに割り当てた固定ページを使うのは初めてですが、以下のページのことです。

Lightning G3は、トップページコンテンツエリア上部ウィジェットがなくなります。
このため、トップページコンテンツエリア上部ウィジェットの内容を、この固定ページにブロックで再現する必要があります。 コピペなどでとても簡単でした。

カスタマイズしたCSSをバックアップ
Lightning G3に切り替えると、自分でカスタマイズした追加CSSなどの装飾が崩れるとの注意が書かれていました。 このため、style.cssや追加CSSの記載事項をWORDに貼り付けておいた。 これは、目次トラブル対応で大いに役に立ちました。
本番切り替え作業
まずバックアップ
説明書では「All-in-One WP Migration」でのバックアップですが、すでに別のバックアップ用プラグインで自動保存直後のため、何もしませんでした。
そしてLightning G3に切替へ
Lightning G3への切替は、「単純に無料版Lightningに切り替えるだけ」です。
ですので、まず昔使っていた無料版Lightningが、最新のバーションかどうかを確認した上で、切り替えが必要です。
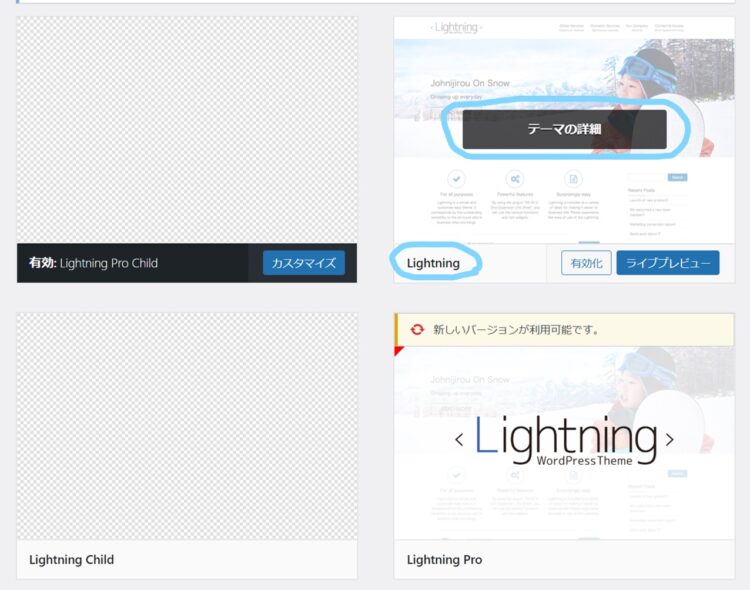
1.Wordpress画面から外観-テーマを開きます。
2.Lightningにカーソルを移動すると、「テーマの詳細」が表示され、これをクリックします。

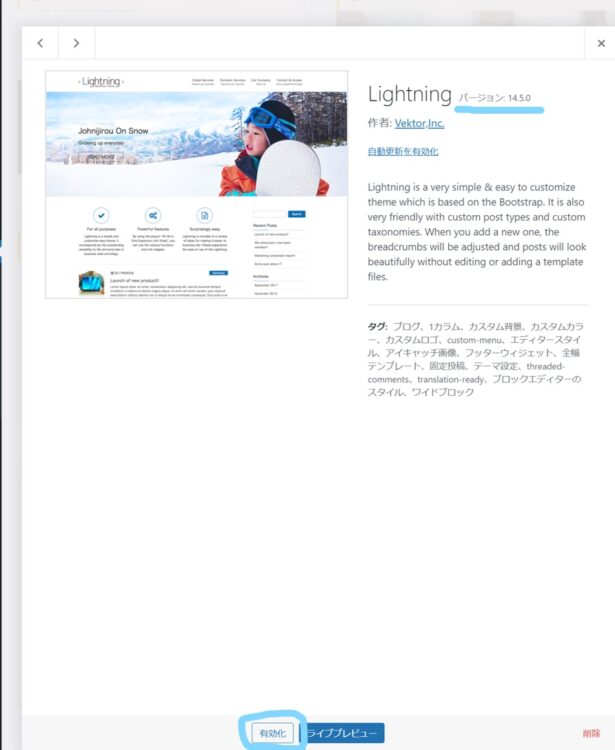
3.バージョンが「14.x以上」であることを確認して「有効化」。 これだけなんです。 残りは設定です。

Lightning G3の本番切替です。
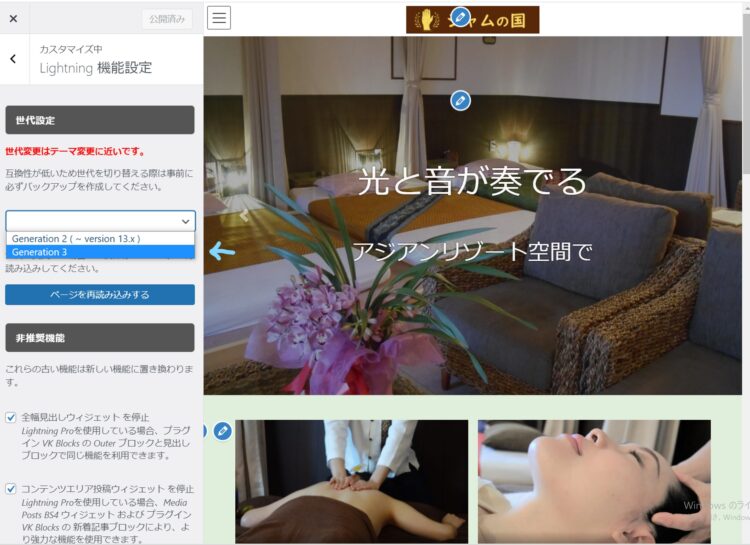
1.wordpress画面-ダッシュボード「サイトをカスタマイズ」を開きます。
2.「Lightning 機能設定」タブをクリックします。
3.そうすると下の画像の「Generation 3」を選択し、「ページを再読み込みする」を押し、最後に「公開」を押します。
これで終わりです。 すごい簡単です。

トラブルはあります。しかし・・・・
2度目の説明になってしまいますが、当然、いくつかのトラブルはあります。 いざとなったらバックアップから戻したらいいですし、経験9カ月の私でもできましたので、どうぞ参考にしていただければと思います。
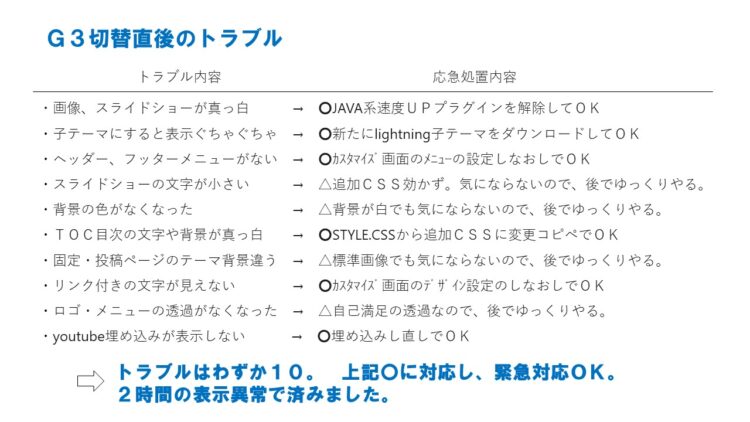
G3切替直後のトラブル
<トラブルと応急処置>
・画像、スライドショーが真っ白
→〇JAVA系速度UPプラグイン解除でOK
・子テーマにすると表示ぐちゃぐちゃ
→〇新たにlightning子テーマをダウンロードでOK
・ヘッダー、フッターメニューがない
→〇カスタマイズ画面のメニューの設定しなおしでOK
・スライドショーの文字が小さい
→△追加CSS効かず。気にならない。後でゆっくりやる。
・背景の色がなくなった
→△背景が白でも気にならない。後でゆっくりやる。
・TOC目次の文字や背景が真っ白
→〇STYLE.CSSから追加CSSに変更コピペでOK
・固定・投稿ページのテーマ背景違う
→△標準画像でも気にならない。後でゆっくりやる。
・リンク付きの文字が見えない
→〇カスタマイズ画面のデザイン設定のしなおしでOK
・ロゴ・メニューの透過がなくなった
→△自己満足の透過なので、後でゆっくりやる。
・youtube埋め込みが表示しない
→〇埋め込みし直しでOK
トラブルはわずか10。 上記〇に対応し、緊急対応OK。
2時間の表示異常で済みました。


